Objetivo: Conocer la forma de aplicar diagramas a la diapositiva..
Actividades: Leer el Texto e Investigar.
Producto: Realiza un mapa metal sobre los conceptos aqui descritos.
Fecha de entrega: Miércoles 08 de Diciembre.
Elegir los gráficos con inteligencia
Un gráfico SmartArt es una representación gráfica de la información (como un diagrama) que es muy fácil de crear. A continuación se explican algunas maneras de utilizar uno de estos gráficos.
- Puedes colocar los puntos principales de una lista con viñetas en el interior de formas relacionadas que no sigan un formato estrictamente vertical y a las que pueda aplicar color para que sean más impactantes y claras.
- O bien, puedes ilustrar un programa de producción, como muestra la imagen, utilizando una escala de tiempo gráfica que capture los hitos principales.
- O bien mostrar un proceso mediante flechas y formas conectadas para que la secuencia sea directa y clara.
Tipos de gráficos SmartArt
Cuando requieras utilizar un gráfico SmartArt, podrás elegir en una galería de diseños. Un diseño hace referencia a los tipos y a la organización de las formas del gráfico y a cómo están agrupadas o conectadas.
Todos los diseños de gráficos SmartArt se encuentran en la categoría Todo del cuadro de diálogo Elegir un gráfico SmartArt (que se muestra en la animación). Después, se dividen en estos tipos:
- Lista
- Proceso
- Ciclo
- Jerarquía
- Relación
- Matriz
- Piramidal
Nota: estos ejemplos varían en función del tipo de diseño del gráfico, pero también en función del diseño de la diapositiva (es decir, el fondo, el color y las fuentes utilizados). En la última lección obtendrá información detallada sobre cómo diseñar gráficos.
Gráficos de lista
Este gráfico SmartArt utiliza un diseño de tipo Lista. El gráfico mantiene la idea de la lista vertical pero separa los conceptos generales (que se muestran en las formas de la izquierda) de los detalles (que se reservan para las formas más largas, con menos texto, de la derecha).
Los diseños de lista suelen estar pensados para elementos que se desean agrupar pero no siguen un proceso paso a paso.
Para que el texto tenga un tamaño legible, limite la cantidad de texto que coloque en las formas del gráfico.
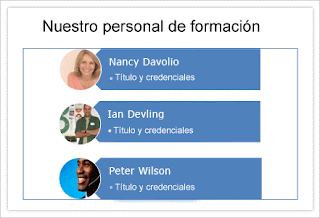
Listas con imágenes
Este diseño de lista gráfica incluye formas pensadas para insertar imágenes. En las formas de la derecha hay espacio para texto descriptivo.
Existen otros diseños de lista que incluyen formas para imágenes , que le evitan tener que colocar y cambiar de tamaño las imágenes después de insertarlas. Estos diseños hacen este trabajo por usted.
Gráficos de proceso
Este gráfico SmartArt tiene un diseño de tipo Proceso que contiene formas repetitivas y una flecha larga y sinuosa para conectar cada paso y mostrar un flujo direccional. Si deseas utilizar formas de diagrama de flujo estándar para representar tipos de pasos, podría sustituir las formas de este diseño.
Existen más de 30 tipos de diseños de proceso, y suelen incluir flechas de conexión para indicar la dirección o la progresión (ya sea para las fases del desarrollo de un plan o producto, los puntos de una escala de tiempo o una representación de la forma en que se combinan los elementos para proporcionar un resultado).
Procesos con pasos numerados
Este diseño de tipo Proceso incluye formas que funcionan correctamente si se desean incluir números para los pasos. Las flechas mantienen la idea de la escala de tiempo y contienen el texto que describe cada fase. Este diseño enfatiza la visión de conjunto. Otros podrían dar más énfasis a los detalles textuales de los pasos.
Secuencias continuas
Lavar, enjuagar, repetir: una forma concisa de describir el contenido de un gráfico SmartArt de tipo Ciclo. Este tipo de gráfico ilustra un proceso circular o repetitivo.
Algunos ejemplos podrían ser los ciclos de vida de un producto o de un ser vivo, un ciclo de redacción y publicación de un sitio Web o el análisis de rendimiento anual en el que trabaja un empleado, que empieza con el establecimiento de los objetivos, requiere puntos de comprobación periódicos y finaliza cuando termina el año (y, después, vuelve a empezar).
El diseño muestra eficazmente tanto el ciclo como la manera en que cada elemento que lo compone encaja en un conjunto.
Jerarquía: organigrama
Un uso habitual para este tipo de gráfico SmartArt, denominado Jerarquía, es el organigrama de una compañía. En la ilustración se utiliza el diseño más adecuado para mostrar la jerarquía de cargos de una empresa.
Con todo, existen varios diseños jerárquicos. Una jerarquía podría mostrar un árbol de decisiones o una familia de productos. Vea otro ejemplo en la siguiente lección
Relaciones: diagrama radial y de Venn
Los diseños de relaciones abarcan varios tipos de diagrama, incluidos los diagramas radiales, de Venn y de círculos concéntricos, que normalmente representan una conexión entre dos o más conjuntos de objetos o información.
- El gráfico SmartArt que se muestra aquí utiliza un diseño radial convergente en el cual varios elementos afectan a un objeto central o están relacionados con el mismo.
- El diseño Venn básico, formado por dos o más círculos superpuestos, muestra cómo se superponen las áreas o los conceptos y se unen en la intersección central.
- El diseño Destino básico se usa para mostrar contenciones, gradaciones o relaciones jerárquicas.
Matriz
El tipo de diseño Matriz muestra la relación de los componentes con un todo y puede representar relaciones más complejas por medio de ejes, como en el ejemplo.
Este diseño se denomina Matriz de cuadrícula. Cada eje funciona para mostrar un rango en términos de costo y habilidad. El diseño en sí incluye los cuadrantes y los ejes, pero está configurado de manera que se puedan agregar, fuera de los ejes, las etiquetas que sean necesarias.
Piramidal
Los diseños de tipo Piramidal muestran relaciones o procesos proporcionales, de base o jerárquicos que normalmente crecen hacia arriba.
En este ejemplo se muestra un proceso de ajuste continuo que comienza con la recopilación de datos sin filtrar (que se muestran en la parte inferior) y continúa hacia arriba examinando los datos y extrayendo conclusiones sobre los mismos. El diseño está pensado para ofrecer más espacio para el texto a medida que la pirámide se estrecha.